Инстаграм вставить на сайт
В данном уроке разберем, как установить виджет от «визуальной» соцсети Instagram на ваш сайт и какие преимущества даст вам такой функционал.
Преимущества добавления виджета на сайт.
Добавив виджет Инстаграма на свой сайт, вы:
- повысите доверие к бренду;
- улучшите соцсигналы;
- создадите более прочные связи между компанией и пользователями;
- повысите уровень юзабилити;
- привлечете новых пользователей (подписчиков) в инстаграм:
- улучшите аналитические показатели.
Виджет Instagram для сайта
Английское слово widget переводится как «приспособление». Виджет — это ссылка на ваш Instagram, которую размещают на сайте в виджете инсты обычно выводятся последние фото.
«ВКонтакте» и Facebook предлагают использовать их официальные плагины для установки виджетов. Так как в июне 2020 года разработчики Instagram изменили политику доступа к контенту и закрыли базовый API, для него пока нет готового кода, поэтому придётся воспользоваться сторонними сервисами.
Сервисы для создания виджета Инстаграм
SocActive (или как сделать виджет Instagram для сайта бесплатно)
На сайте SocActive есть конструктор при помощи которого можно бесплатно сделать адаптивный инстаграм виджет бесплатный для сайта, который обновляется раз в 12 часов.
Для того чтобы создать и настроить виджет перейдите на страницу: https://socactive.com/insta_wall_widget и заполните данные: адрес сайта, имя пользователя инстаграм, настройте внешний вид и сгенерите код.


Вставьте код в нужное место на сайте.
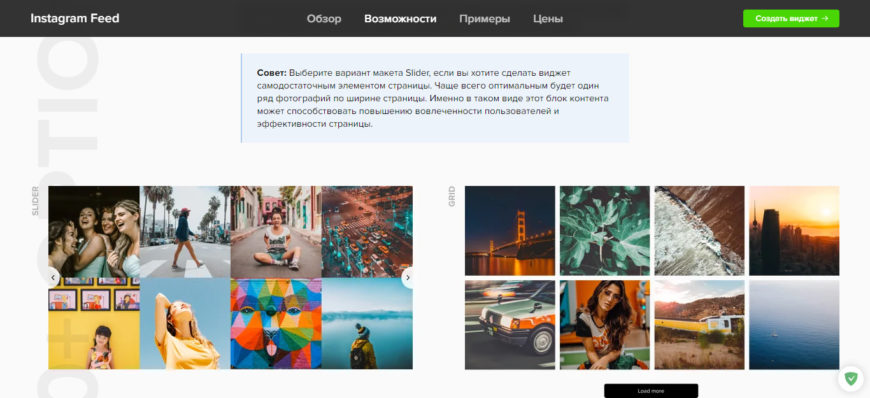
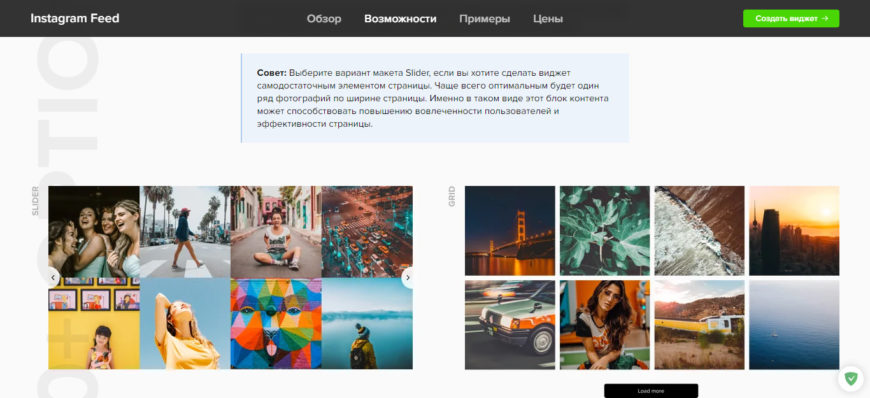
Elfsight
Сервис Elfsight предлагает более 60 различных виджетов для размещения на веб-ресурсе. Для установки взаимосвязи с Инстаграм используется плагин Instagram Feed. Воспользовавшись им, вы сможете быстро привязать к сайту вашу страницу в социальной сети по имени, хештегу или любому другому параметру. Также вы можете выбрать внешний вид виджета, например, разместить на сайте кнопку с фото вашего профиля.


Данный виджет очень крутой имеет множество настроек, эффектов и плюшек типа:
- иконки, которые позволяют делиться фото из социальной сети прямо с сайта компании;
- создание кнопок с призывом к действию.
Сам виджет довольно дорогой:


Сомневаюсь что вам хватит бесплатного тарифа (200 показов в месяц). А ежемесячно платить за него 5-25$ как то дороговато на мой взгляд. Поэтому подробно останавливаться на нем не буду.
LightWidget (оптимально)
LightWidget — англоязычный сервис (русского нет) по созданию адаптивного виджета Instagram.


Регистрируемся на нем нажав на «Sing UP», после авторизации добавляем инстаграм аккаунт:


При сопрежении обязательно даем доступ к информации профиля и медиафайлам.


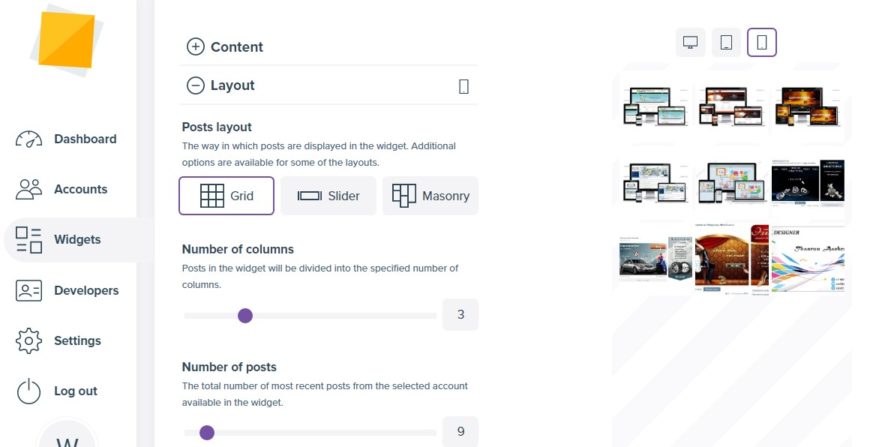
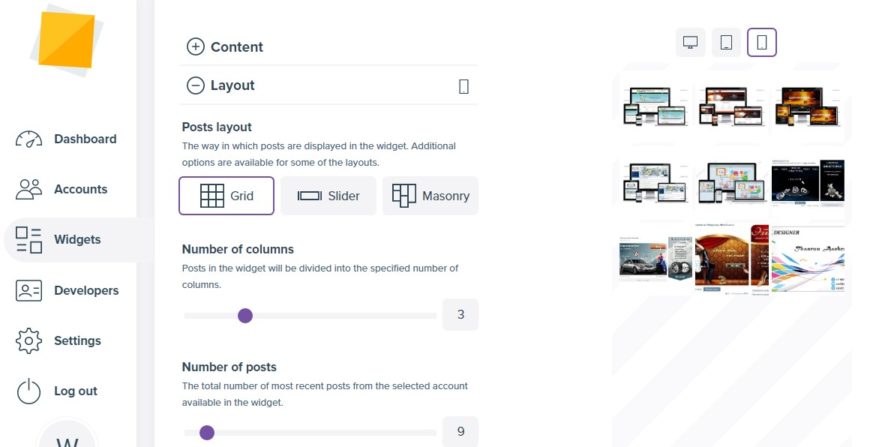
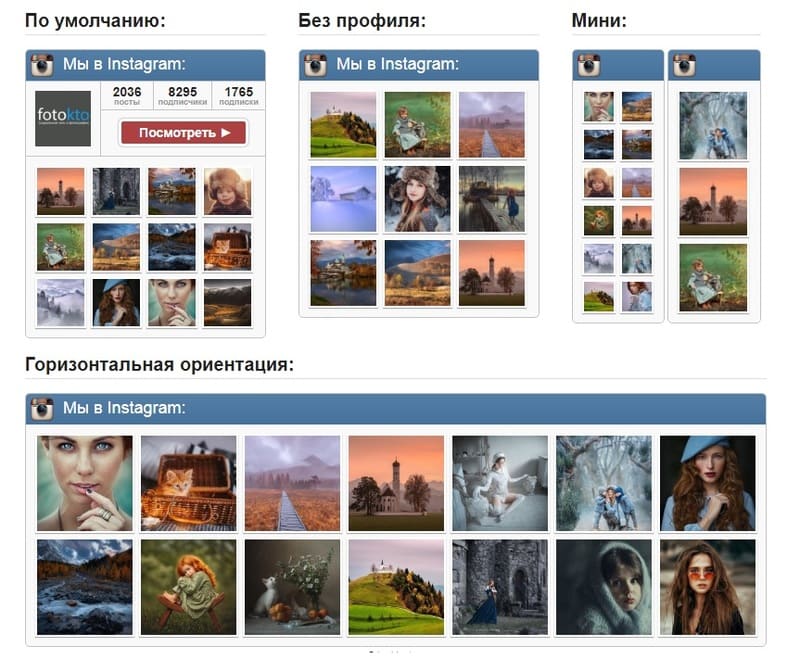
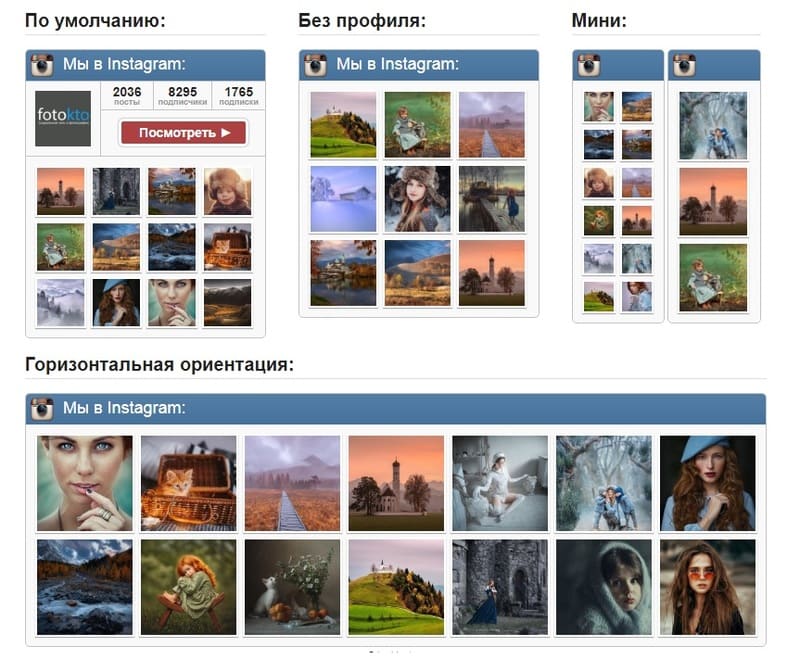
Далее создаем виджет, при создании выбираем его внешний вид, на выбор представлены варианты отображения виджета:
- статическая сетка, masonry сетка или слайдер с возможностью перелистывания ленты фотографий;
- выделение изображений в рамку с установкой её цвета в соответствии со стилем сайта;
- можно задать число столбцов и рядов в сетке, расстояние между фото; включение или отключение текста постов;
- выбор эффекта при наведении курсора пользователем из 9 вариантов (исчезновение, увеличение, наложение значка лупы или лого Instagram и др.);
- выбор действия после клика: переход в профиль Инстаграм, переход в пост или ничего.
Внешне виджеты, установленные с помощью LightWidget, выглядят весьма приятно и интересно, при этом дают достаточно много возможностей и комфорта пользователям. Авторы проекта добавили возможность предварительного просмотра результата настроек, что также очень полезно. HTML-код генерируется после утверждения пользователя.


Далее его необходимо вставить в исходный код сайта.
Ценовую политику разработчиков сервиса можно считать более чем лояльной к пользователям. Имеется бесплатная версия установки скрипта Инстаграм для сайта. Но у этого варианта есть один существенный недостаток: виджет доступен только на незащищенном протоколе HTTP.
Чтобы защитить персональные данные пользователей, разработчик предлагает изменить протокол на безопасный — HTTPS. Эта возможность является платной и стоит $10. Кроме изменения протокола, покупатель получает:
- ускорение загрузки виджета;
- обновления чаще одного раза в сутки;
- возможность вносить коррективы в настройки виджета;
- уведомление об истекших токенах доступа.
Учитывая, что платёж является единовременным, предложение можно назвать весьма выгодным.
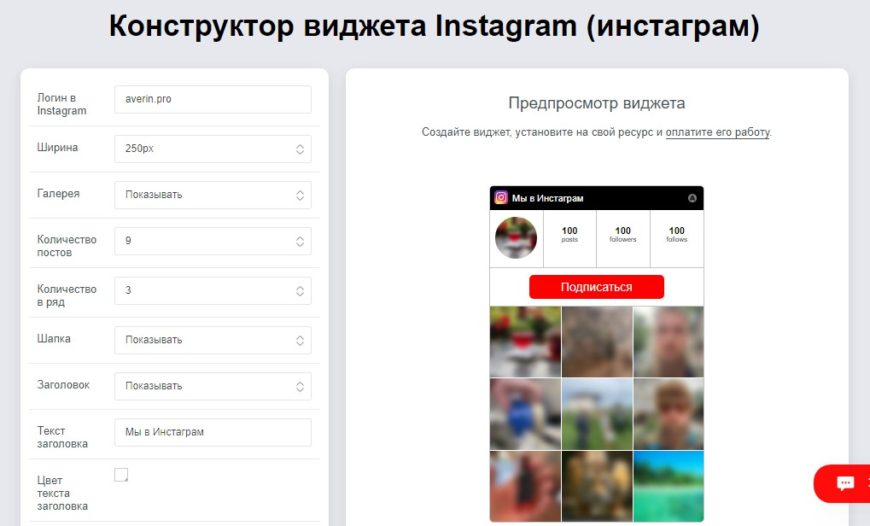
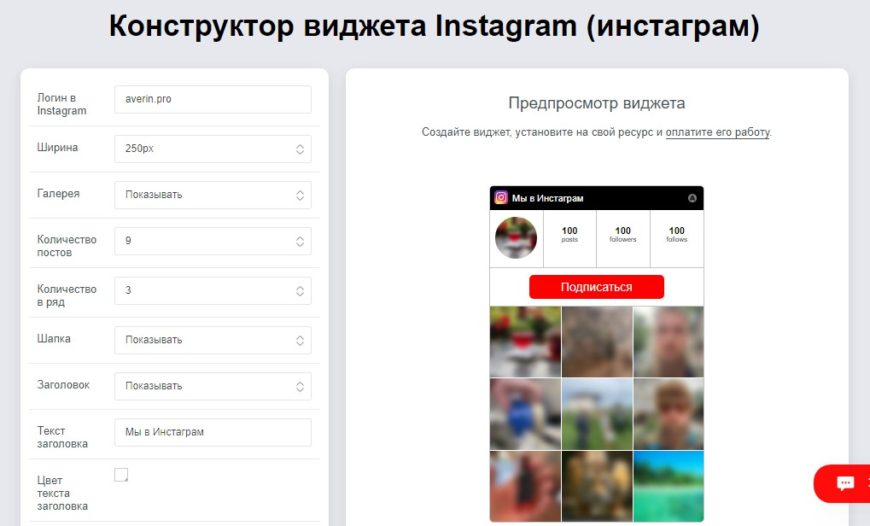
Instagram.Averin.pro
Раньше данный виджет был бесплатным, но теперь он платный: 99р в месяц или 799р. в год (это чуть больше 10$ = вечная лицензия за LightWidget).
Настроить виджет не составит не какого труда, т.к. есть конструктор.


Основной и очень существенным недостатком данного сервиса является устаревший вид виджета, который не будет привлекать особого внимания пользователей.
WordPress плагины
Если ваш сайт на CMS WordPress? то можно не пользоваться сторонними сервисами, а просто воспользоваться плагинами:
- Smash Balloon Social Photo Feed; Spotlight – Social Photo Feeds;
- Feed Them Social;
- WPZOOM Social Feed Widget.
Выводы
Теперь вы знаете, как добавить виджет Instagram на сайт. Выбирайте оптимальный виджет и устанавливайте. Если вы знаете другие подобные сервисы делитесь ими в комментариях.
Кнопки «Поделиться в социальных сетях» без сторонних плагинов (Share Social Links) MODX комментарии или отзывы при помощи Tickets >инстаграм вставить на сайт
Причины появленияСамая быстрорастущая социальная сеть в России, в прошлом социальная сеть про едуp>Сегодня про инстаграм знает каждый пользователь рунета. Если не использует сам, то, как минимум слышит о нем из-за дня в день. С бурным развитием этой социальной сети все большее количество веб-разработчиков хотят взаимодействовать с ней любыми доступными способами, только вот сам инстаграм не торопится с кем то дружитьp>
Одних администрация социальной сети Instagram не допускает к работе с API, а другим без предупреждения ограничивает объём данных, доступных для полученияp>
У нас же более простые задачи, которые необходимо решать ежедневно.
«Виджет инстаграма для вашего сайта» был разработан для простых веб-разработчиков, начинающих IT сотрудников, создателей домашних страниц и системных администраторовpОписание работы сервиса nbspВопросы и ответы nbspПримеры использованияbr>
Из этого материала вы узнаете:
О том, что такое виджет Инстаграма для сайта и как его установить правильно, полезно знать всем, кто занимается бизнесом в интернете. Так уж сложилось, что готового способа установки от официальных создателей приложения нет, поэтому нужно искать другие варианты. Зачем это вообще необходимо?
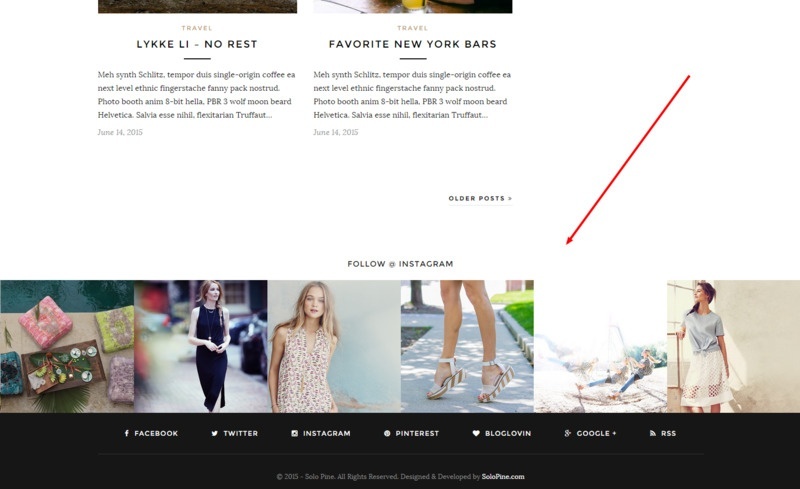
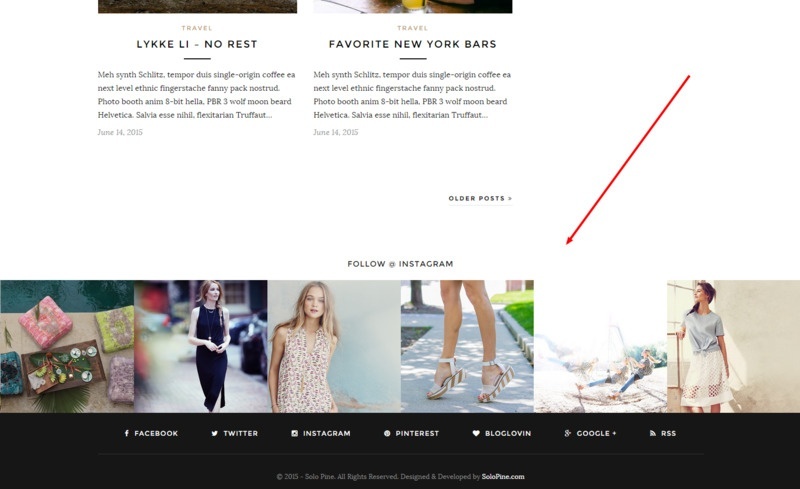
Вы, наверное, замечали, как определенные интернет-ресурсы эффектно предлагают внизу страницы свой инстаграм-профиль с красивыми фотографиями, которые так и манят посмотреть их. Если вы хотите добиться того же эффекта и корректно разместить виджет инстаграма на свой сайт, читайте далее нашу статью.
Что такое виджет Инстаграма для сайта


Создавая сайт, предприниматели стараются привлечь внимание аудитории к своему продукту. Чтобы добиться от ресурса максимальной эффективности, они применяют различные способы, помогающие как можно дольше удерживать посетителя на страницах сайта. Размещение виджетов повышает шансы на получение от потенциальных покупателей контактов для обратной связи.
Английское слово widget переводится как «приспособление», «штуковина», но современными пользователями оно применяется для обозначения небольшого приложения, выполняющего на сайте некую вспомогательную функцию.
«ВКонтакте» и Facebook предлагают всем собственникам интернет-площадок воспользоваться официальными плагинами для установки виджетов на свои ресурсы. Инстаграм не последовал примеру этих соцсетей, поэтому готовый код найти не удастся. Чтобы установить его виджет, придется воспользоваться плагинами других разработчиков.


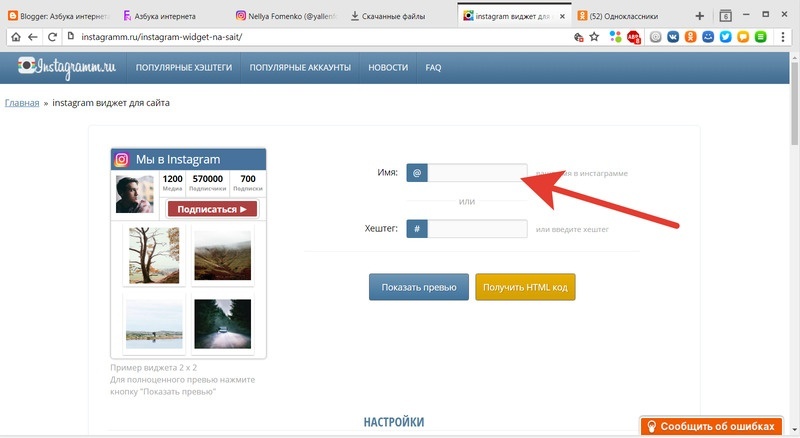
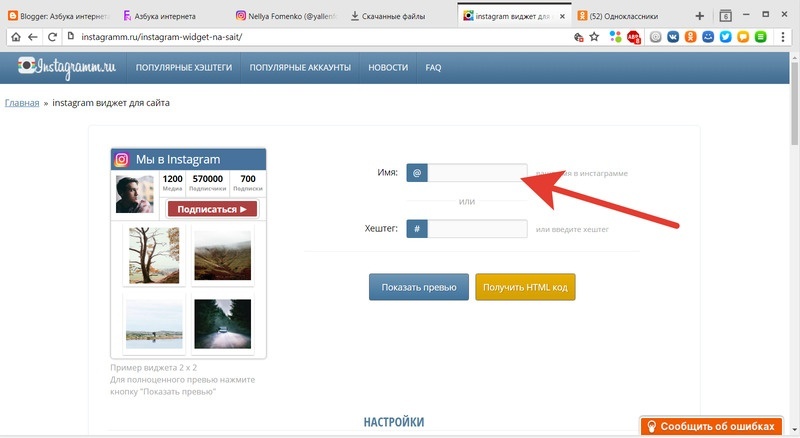
Настройка виджета Инстаграм выполняется владельцем сайта исходя из его требований к внешнему виду приложения. Можно регулировать ширину блока, формат отображения фотографий, их количество, выбирать цвета графических элементов. По желанию шапку снабжают названием, в ней же размещают краткие сведения об аккаунте.
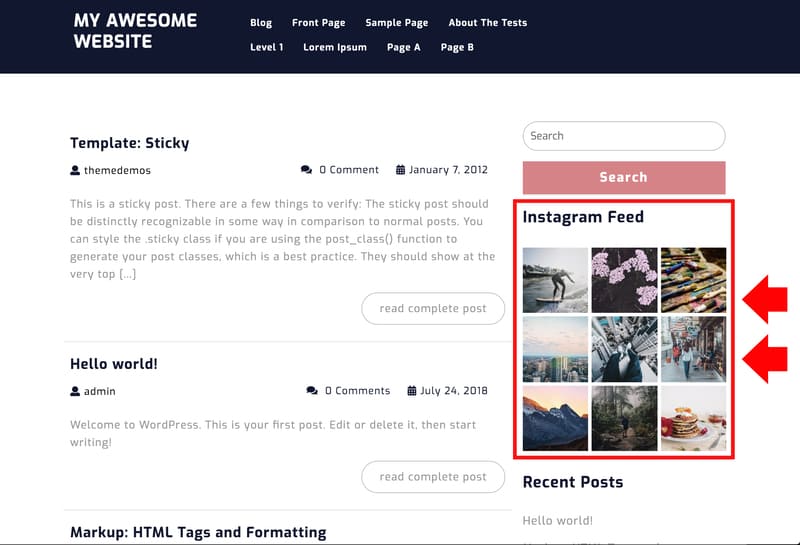
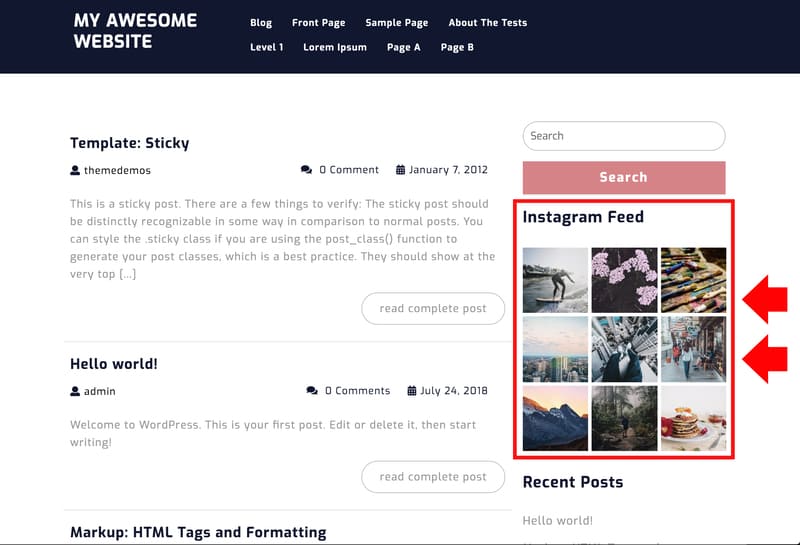
Вот как выглядит виджет Инстаграма на сайт:


Читайте другие статьи по теме виджеты для сайта
Подробная инструкция, как создать и добавить виджет Инстаграма на сайт


1. Требования к виджету
Обязательные элементы приложения:
- иконка Инстаграм;
- заголовок;
- фотография профиля;
- статистика профиля;
- кнопка перехода к странице профиля;
- кликабельные фотографии;
- настраиваемое количество фотографий (общее количество и сколько выводить в строку);
- резиновый дизайн и автомасштаб фотографий в зависимости от нужной ширины виджета;
- вывод фотографий по хэштегу;
- вставка widget одной строчкой в HTML-код.


Для вставки виджета в HTML применяется следующая команда:
2. Регистрация сайта в Инстаграм
Документация к API размещена на сайте Instagram, найти ее можно по ссылке:
http://instagram.com/developer/

Комментарий эксперта
«Мы обязаны делать клиентов довольными
любыми доступными способами!»
Алексей Молчанов,
основатель международной IT-компании Envybox

Текущая ситуация в стране и мире с каждым днем набирает все больше и больше оборотов.
Сегодня каждый предприниматель задается вопросом: “А что же сейчас будет с моим бизнесом?”
Если вы поддадитесь всеобщей панике и “заморозите” деятельность компании, то ни к чему хорошему это не приведет. Если вы видите, что кризис неизбежен и доход компании уже начинает сокращаться — не приостанавливайте свою деятельность. Ни в коем случае не сокращайте расходы на рекламу и не прекращайте продвижение (если вас, конечно, не закрыли из-за Постановления правительства).
Направляйте максимум усилий и внимания на продвижение своей компании и увеличение потока новых клиентов.Для того, чтобы у вас было понимание, как следует себя вести во время кризиса — поделюсь с вами полезными инструментами, которые помогли нам не только преодолеть кризис, но и выйти из него победителями.
Ниже вы можете скачать чек-лист из простых и доступных для любой компании инструментов привлечения стабильного потока новых клиентов или возвращения существующих. А также в качестве бонуса получить бесплатное использование наших сервисов для увеличения заявок с сайта в течение 7 дней и 30% скидку на их подключение. Желаем вам удачи, новых клиентов и больших продаж!
Первым делом находим раздел «Управлять программами», где происходит регистрация сайта, чтобы Инстаграм разрешил установить свой виджет на вашей веб-площадке. Заполняем форму, которая появляется после нажатия кнопки «Регистрация новой программы»:
- Application Name – вводите название своего ресурса;
- Description – добавляете описание приложения;
- Website – указываете URL-адрес нашего сайта;
- OAuth redirect_uri – вписываете URL, на который перейдет пользователь попадет после авторизации. Для обычного виджета опознавать посетителя не требуется, поэтому в этом поле повторяем адрес сайта.
Завершаем эту процедуру нажатием кнопки «Register».
В результате регистрации вам доступны два ключа, но для дальнейшей работы вам потребуется CLIENT ID.
3. Получение данных через API
Для получения данных через API задействуются «Конечные точки», описание которых дано в документации. Они представляют собой перечень URL-адресов, каждый из которых курирует выдачу данных определен
ного типа в формате JSON. Чтобы обеспечить трансляцию фотографий и статистики профиля, можно, минуя авторизацию, перейти в подраздел «Пользователи».


На этом этапе вас ожидает небольшая сложность: чтобы получать сведения об аккаунте, необходим его идентификатор. Однако ничего кроме собственного логина пользователям неизвестно. Как решить эту проблему?
Идентификатор содержится в HTML-коде страницы профиля, и его можно скопировать оттуда. Второй вариант – отправить запрос на следующий URL:
https://api.instagram.com/v1/users/search?q=LOGINclient_id=CLIENT_ID
Вместо LOGIN подставляем логин в Инстаграм, а вместо CLIENT_ID – ключ, выданный вам при регистрации приложения. Полученный в итоге JSON массив включает идентификатор и URL аватарку пользователя.
Идем дальше. Чтобы получить список свежих фотографий из вашего профиля, посылаем GET запрос на этот URL:
https://api.instagram.com/v1/users/USER_ID/media/recent/?client_id=CLIENT_ID
USER_ID заменяем идентификатор, полученный после предыдущего запроса. На этом этапе вами могут быть добавлены дополнительные аргументы из списка, расположенного на странице документации.
Получать статистику профиля вы сможете после отправки еще одного запроса:
https://api.instagram.com/v1/users/USER_ID/?client_id=CLIENT_ID
Как получать данные, теперь понятно. Следующий этап – реализация.


4. Реализация widget
Для начала придется вас расстроить: API Инстаграма создан для полноценных приложений, а мы собираемся всего лишь установить на сайт простой виджет.
В связи с этим предстоит обойти две проблемы:
- Количество запросов к API ограничено 5000 в час от одного CLIENT_ID или авторизованного пользователя.
- CLIENT_ID в свободном доступе позволяет любому пользователю использовать ваше приложение для получения данных, а это крайне нежелательно.
Просить посетителей авторизоваться только для того, чтобы просмотреть виджет, как минимум, странно: чтобы отправить или получить запрос, нужно время, при этом число просмотров сайта вечером может достигать 90 тысяч в час и 800 тысяч в день. Следовательно, необходимо кэширование данных.
При отрисовке widget Инстаграм сервером реализация будет на PHP HTML CSS.
Для подключения можно использовать iframe.
- Кэширование
Для хранения кэша задействуется формат JSON. Для проверки актуальности смотрят на дату последней модификации файла. При устаревании кэша и необходимости получить свежие данные направляется запрос к API.
При обнаружении ошибки в ходе отправки запроса она сохраняется в кэше в виде обычного текста и сопровождается пояснением. В этом случае вместо виджета пользователь видит просто текст. Только когда кэш снова потеряет актуальность, к API будет направлен новый запрос, то есть в случае возможных проблем сервер не будет перегружен постоянными запросами к API. Это позволит установить причину, по которой виджет не работает.
- Исходный код
После отправки запросов с URL записываем в кэш полученные данные, для отрисовки виджета применяем HTML CSS, затем составляем детальную инструкцию и тратим еще некоторое время, пока результат нас полностью не устроит.

Наибольший интерес представляет файл inwidget.php.
За настройки отвечает config.php, за верстку – template.php.
5. Подключение widget к сайту
Подробная инструкция, как вставить виджет Инстаграм на сайт:
- Регистрируете свой ресурс в Инстаграм.
- Скачиваете исходный код виджета.
- Загружаете папку с widget на сервер.
- Устанавливаете права на запись для папки /inwidget/cache.
- Настраиваете параметры виджета (файл config.php).
- Устанавливаете виджет Инстаграм в сайт, используя код.

Параметры вставки могут быть заданы исходя из ваших представлений о том, как должен выглядеть идеальный виджет.
При обращении к скрипту они передаются как GET параметры:
- width – ширина widget Инстаграм (базовая настройка – 260 px);
- inline – количество фотографий в строке (по умолчанию 4 шт.);
- view – сколько снимков будет показываться в виджете Инстаграм (по умолчанию 12 шт., максимум 30, в confing.php можно задать собственные параметры);
- toolbar – отобразить тулбар с аватаркой и статистикой (значения true/false, по умолчанию true);
- preview – размер и качество изображений (small – маленькие до 150 px, large – большие до 306 px, fullsize – полноразмерные до 640 px, по умолчанию small);
- lang – язык виджета Инстаграм (значения ru/en, в качестве базовых задействуются настройки из config.php);
Изменяя ширину или количество снимков, важно внести коррективы в размер iframe.
Как легко и быстро установить виджет Инстаграма для сайта на WordPress
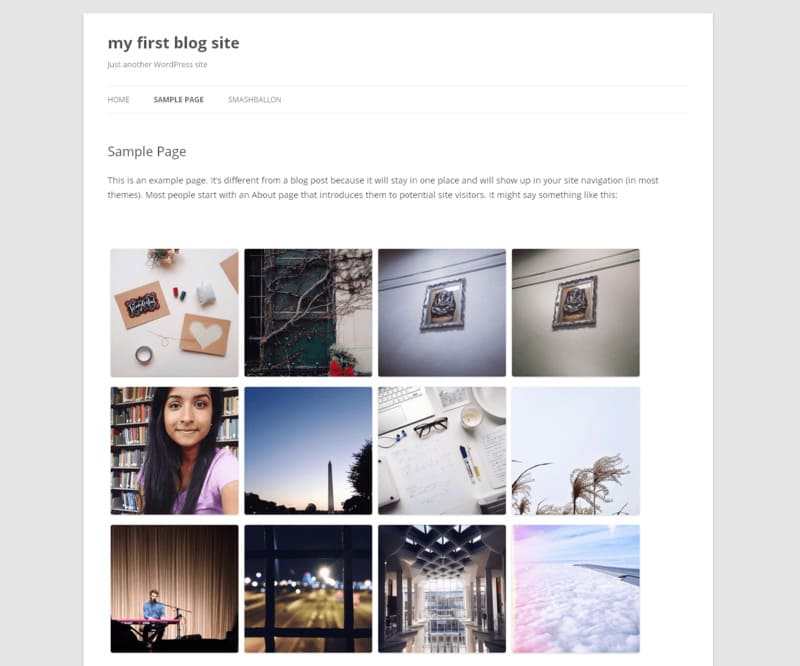
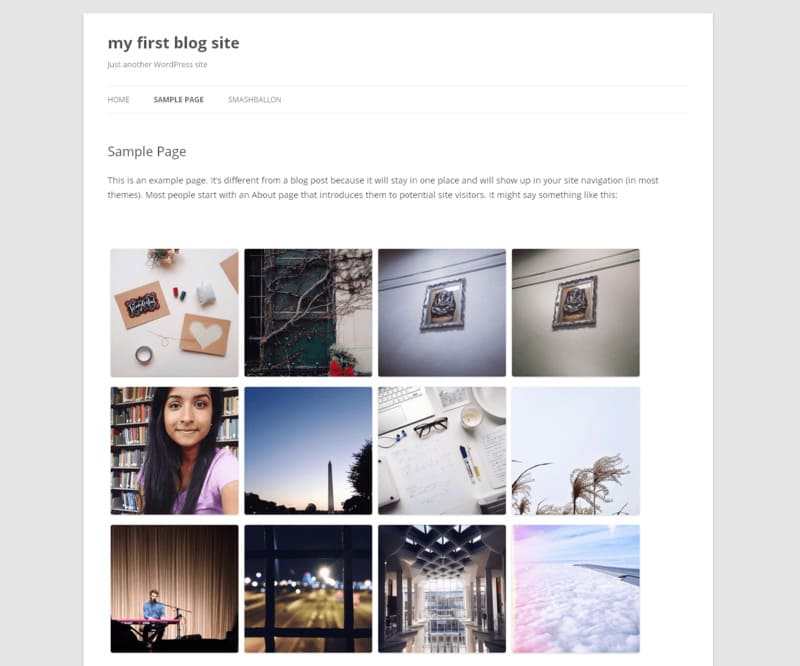
Процедура установки на WordPress очень проста, благодаря нашей инструкции с этим справится любой желающий.
 Проходим авторизацию в админпанели WordPress, используя учетную запись администратора. Открываем вкладку «Внешний вид» -> «Виджеты». Текстовый блок из раздела «Доступные виджеты» перетаскиваем в один из контейнеров справа. Заполняем поля настроек widget Инстаграм в верхней части страницы, указываем аккаунт или хэштег для показа фотографий, нажимаем «Сгенерировать код вставки» и копируем то, что получили. Выданный нам код вставляем в текстовое поле и сохраняем.
Проходим авторизацию в админпанели WordPress, используя учетную запись администратора. Открываем вкладку «Внешний вид» -> «Виджеты». Текстовый блок из раздела «Доступные виджеты» перетаскиваем в один из контейнеров справа. Заполняем поля настроек widget Инстаграм в верхней части страницы, указываем аккаунт или хэштег для показа фотографий, нажимаем «Сгенерировать код вставки» и копируем то, что получили. Выданный нам код вставляем в текстовое поле и сохраняем. На этом процесс установки виджета Инстаграм на WordPress завершен.
Как видите, все предельно просто. В результате несложных действий у вас на сайте появляется привлекательный виджет, в котором есть миниатюрные снимки, ссылка на ваш аккаунт в этой соцсети, счетчик подписчиков и другие полезные элементы. Позаботьтесь о том, чтобы его оформление гармонировало с дизайном вашей веб-площадки, и можете смело рассчитывать на рост пользовательского интереса.
Как добавить ленту Instagram на свой сайт?Бесплатный виджет для сайта Виджет подстраивается под ширину блока в котором установлен Адаптивный виджет Инстаграм Не требует доступа к аккаунту Просто копируйте html и вставляете в исходный код на сайт. Widget появится автоматичеки! Виджет обновляется раз в 12 часов Как добавить Instagram Profile на сайт Instagram галерея на сайт Как вывести фото из Instagram у себя на сайте
