Vk дизайн

ВКонтакте — это множество интерфейсов для разных платформ. Сегодня Вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн своих продуктов.
Немного о нас. В команде дизайна трудятся шестеро увлечённых творческих ребят 22-24 лет. Мы универсальны: дизайнер не прикован к одному направлению на века и может сегодня заниматься мобильной версией, а завтра — каким-то сервисом из десктопной.

Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 разных экранов. Плюс полчища интерфейсов из веба, плюс m.vk.com. Нужно уметь эффективно организовывать работу со всем этим богатством.
Например, с иконками. Их действительно много. Один усидчивый дизайнер недавно перерисовал больше ста штук:

Раньше на каждом экране приложения использовались свои иконки в разных цветах и размерах. Например, newsfeed_search, wall_search_gray и т.д. Теперь мы сделали иконки универсальными и можем переиспользовать их. Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз нарезать иконки, разработчик просто берёт готовые в требуемом размере и использует цвет из макета. У иконок в коллекции интуитивно понятные названия, так что найти нужную можно даже без помощи дизайнера, что порой экономит время.
Все основные компоненты для каждой платформы собираются в коллекцию — UI Kit. Вот как это выглядит:

Мы создали собственную дизайн-систему, которая использует одни и те же иконки, кнопки и цвета в приложениях для Android и iOS. Стараемся придерживаться единого стиля на всех платформах вплоть до мелких деталей — не забывая, впрочем, об их отдельных особенностях вроде специфических контролов, теней у карточек или наличия сепараторов.
В 2015 году мы полностью перешли с Photoshop на Sketch для проектирования наших интерфейсов. Для распределения задач мы используем Trello, а рабочие файлы синхронизируются в Dropbox. Создаём прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна состоит в том, чтобы улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как её можно улучшить?
Это требует совместной работы нескольких команд: мы изучаем обратную связь, анализируем сценарии взаимодействия с продуктом и уже на основе этого решаем, что было бы неплохо реализовать.
Когда задача попадает к дизайнерам, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этим продуктом хотелось пользоваться, чтобы это было удобно и — в конечном счёте — чтобы это делало жизнь пользователя лучше. Визуальная эстетичность интерфейса при этом не имеет решающего значения, несмотря на расхожее мнение, что дизайн — это только про красоту. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы расскажем о том, с какими проблемами и целями команда дизайна сталкивается каждый день.
Навигация
В мобильном приложении ВКонтакте Вы можете сделать почти всё то же, что и в полной версии сайта. С одной стороны, это прекрасно. С другой — у нас слишком много всего. Даже самая убойная новая фича обречена остаться незамеченной в закромах бокового меню. В то же время самые востребованные разделы никак не выделяются.
Нужно упростить навигацию в приложениях, не жертвуя функциональностью. Мы сделали это с помощью таббара в нижней части экрана.
Сам по себе таббар — ни разу не новинка. Сейчас это стандартный подход к навигации на Android и iOS. У нас он когда-то тоже был:

Обратите внимание на 2011 год — всё довольно просто, если функциональность приложения вмещается в пять вкладок.
Тогда все фичи в первую очередь внедрялись в вебе, и в лучшем случае воплощались в API заметно позже, а то и вообще никогда. Но времена менялись: всё больше пользователей обзаводились смартфонами, парадигма Mobile First набирала обороты, и приложения стали уметь гораздо больше. На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех следующих версиях использовалось только боковое меню, куда вмещались все разделы. Мы тасовали пункты, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Настало время положить этому конец.
И, кажется, таббар — идеальный вариант. На дворе MMXVII, табы прочно обосновались в гайдлайнах Apple и Google. Так мы решим свою задачу — вынесем самое нужное на расстояние одного тапа и сохраним всё разнообразие возможностей в привычном меню.
Что ж, отлично. Осталось понять, что будет во вкладках. Здесь нужно отметить, что идеологически мы почти не практикуем A/B тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталей. Принципиальные вопросы вроде приоритета разделов мы решаем ретроспективно, планируя будущее на основе обширного опыта из прошлого.
Проанализировав множество разных статистик, мы (без особой, впрочем, интриги) выбрали четыре основных раздела: Новости, Поиск и Рекомендации, Сообщения и Уведомления. В пятой вкладке оставляем меню, где будет всё остальное.

А что же старое доброе меню? Здесь мы дали себе волю в создании концептов:

Но, как ни заманчиво взять и поменять вообще всё, мы должны не испугать Вас и не потерять в удобстве. Классический список занимает меньше места, для всех привычен и прост в использовании. На том и порешили.
Поиск и Рекомендации
Нашим пользователям нужно постоянно открывать что-то новое для себя. Хочется находить интересные записи, не ограничиваясь своей лентой новостей. И это должно быть максимально просто.
Рекомендации — это обновлённый раздел с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь мы предлагаем контент талантливых авторов с тематиками, которые интересны именно Вам. По сути, это такая залипательная штука, где можно найти что-то качественное и незнакомое с учётом личных предпочтений.
С точки зрения дизайна задача стояла нетривиальная. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, да так, чтобы одно другому не мешало. Мы остановились на карточках:

И вот почему. Ленту из карточек удобно листать — обычно уже по превью понятно, хотите Вы прочитать лонгрид полностью или нет. Вам не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором Вы хотели бы остановиться. По тапу на карточке публикация открывается целиком, и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
С выбором иконки для этого раздела было непросто. В конце концов победила дружба лупа: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
Лента новостей
В марте мы начали показывать счётчик просмотров рядом с записями. В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.

Но нельзя просто взять и добавить счётчик. Это новый статичный значок, и важно не запутать пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив воздушность интерфейса — контурные значки не станут визуально «тяжёлыми». Они выглядят эстетичнее, не воспринимаются неактивными и привносят элемент игры: хочется заполнить «пустую» иконку своим действием. Благодаря разным стилям Вы можете легко понять, что здесь ждёт Вашего тапа, а что — просто информирует.

И самое главное — мы покрасили лайк. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, лайкнули Вы эту роскошную статью или ещё только собираетесь. Мы давно к этому шли. Первые эксперименты с цветом сердечка мы начали ещё в 2014 году, в процессе создания нового дизайна веб-версии ВКонтакте.
Аудиоплеер
После весенней реформы аудиораздела многое поменялось — у нас появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер при этом остался прежним.
Если добавить на экран все контролы, которые могут понадобиться пользователю, это будет похоже на космический корабль. Но выкидывать ничего не хочется.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:

Мы сделали экран с текущей композицией центральным, предусмотрев возможность свайпом переходить к тексту песни и к плейлисту. Благодаря этому экраны не перегружены контролами, а пользователь может сосредоточиться именно на том, что ему сейчас нужно. А отдельная иконка списка не позволит запутаться в экранах — Вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в историях появляется несколько новых масок, и, конечно, мы хотим, чтобы Вы тоже их попробовали. Лезть за новой маской в большой подробный список лень. Кроме того, громоздкий каталог занимает почти треть экрана и закрывает часть лица.
Мы решили попробовать другой распространённый подход для быстрого переключения между масками:

Подводим итоги
Над воплощением дизайна в реальные методы, контролы и экраны работают самые разные люди. Всех нас объединяет одно — мы верим, что делаем жизнь миллионов пользователей (включая нас самих) лучше, продумывая каждую иконку, каждый раздел, каждый сервис. Насколько хорошо у нас это получается — оценивать Вам.
Уже совсем скоро будут официально запущены обновлённые приложения ВКонтакте для Android и iOS, где реализованы некоторые из описанных концептов.
«Мгновенно заметить лайк от топовой тян, написать ей «привет, как дела» и тут же вернуться к мемасикам в ленте — изи как никогда.»Муртол Лазвачев, активный пользователь ВКонтакте
vk дизайн
Сегодня расскажу о нашей внутренней базе знаний — как и почему она создавалась, о процессе сбора материалов и опыте использования. Как обычно, в конце статьи вас ждёт бонус — ссылка на публичную версию «Канона».Год назад в департаменте дизайна было десять дизайнеров, сегодня нас уже 28. Мы стремительно расширяемся, и передавать знания в таком темпе становится сложнее. Недавно за один месяц должны были выйти пять новых дизайнеров — без «Канона» процесс адаптации занял бы тучу сил и ресурсов. Поэтому хочу обратиться к руководителям дизайн-команд — не переключайтесь, вам будет интересно!(min-width: 1281pxcontent-image--d887527e-30f8-5815-bf5b-e583de01814aoffset: 0pxfigcaptionДепартамент дизайна ВКонтакте вне работыfigcaptionfigureh2Всё началось с онбординга
В марте 2020 года Команда ВКонтакте ушла на удалёнку. Департамент дизайна начал адаптироваться: стали по максимуму использовать Figma, перевели еженедельное дизайн-демо в онлайн и участили созвоны, чтобы не терять живое общение.Летом мы планировали взять стажёра в команду дизайна, а в команду e-commerce параллельно присоединялась дизайнерка. Нам впервые предстояло онбордить дизайнеров в режиме онлайн. В офисе всё было проще — настроили ноут, получили доступы, посмотрели на файлики, сходили за чаем и начали пилить задачу. Все вопросы разбирали сразу — достаточно было подъехать на стуле. С удалённой работой всё сложнее. Есть две большие проблемы:1. Много знаний живёт в головах разных дизайнеров. Это так называемый bus-фактор — вряд ли наставник сможет сразу ответить на все вопросы новичка. В офисе дизайнеры сидят в одной комнате, поэтому ответ находится быстро.2. Онбординг всегда проходил хаотично. У наставников не было понятного плана, что нужно сделать новичку и им самим, — вопросы решались по мере поступления.К тому моменту в нашем Dropbox Paper уже было несколько документов с инструкциями по работе в Figma от Миши и Вани. Ещё была статья с серьёзным названием «Регламент для новичка» от Паши. Я предложил её переписать — добавить информацию про доступы и инструменты, ближе познакомить с командой и рабочим процессом.(min-width: 1601pxcontent-image--bdd7c47c-c6db-543e-944a-e959a484903eoffset: 0pxfigcaptionОдна из первых версий онбординга для новичкаfigcaptionfigurep>С этой статьёй мы успешно приняли на работу стажёрку и дизайнерку. Конечно, в тексте не оказалось всех ответов на возникающие вопросы, поэтому в ходе онбординга мы собирали обратную связь и улучшали документ. Все материалы объединили в дизайн-библиотеку, чтобы у сотрудников была единая точка входа в статьи и руководства. Так «Канону» было положено начало.(min-width: 1601pxcontent-image--88cc914d-ae31-5a24-ab07-fec77ee86d70offset: 0pxfigcaptionПервая версия дизайн-библиотекиfigcaptionfigureh2Сценарии и структура
Мы продолжили улучшать библиотеку знаний, чтобы сократить bus-фактор и облегчить адаптацию новичкам. Собирали фидбэк и от новых сотрудников, и от уже работающих дизайнеров — постепенно добавляли информацию в статьи или меняли существующие доки.Со временем у нас появилось много руководств, в которых легко запутаться. Несколько гайдов по Figma, процессы, документы, инструкции — ужас. Все материалы получились полезными, но ими было сложно пользоваться.Мы посмотрели на «Канон» как на продукт, у которого будут пользователи (дизайнеры) со своими сценариями, и выделили два самых популярных:👨🎓Я новичок и хочу понять, что вообще происходит. Нужен необходимый минимум информации, чтобы познакомиться с контекстом и приступить к первой задаче.🤔У меня конкретный запрос: как сделать иконку, заказать иллюстрацию, провести исследование? Возможно, человек никогда не создавал анимации, и у нас есть понятный гайд, как решить эту задачу.Так как эти два сценария возникают чаще других, мы вынесли разделы максимально наверх. Сначала идёт пара статей для новичков, затем наш любимый раздел «Как?» — в нём собраны краткие, но ёмкие ответы на вопрос «как сделать X». Все остальные дополнительные инструкции находятся дальше по скроллу и не отвлекают.(min-width: 1601pxcontent-image--80384b54-988f-52b2-ae14-3582ea5ad237offset: 0pxfigcaptionАктуальная версия главной страницы «Канонаfigcaptionfigurep>Кроме онбординга и гайдов, мы систематизируем и лучшие практики разных команд, например:созвоны с менеджерами и дизайнерами для обмена новостями;«непродуктовый» день — когда ребята не работают с продуктовыми командами и занимаются другими задачами;
брейнштормы;
наставничество.
Так происходит эффективный обмен опытом между командами, поддерживается общий уровень процессов и результатов.Как улучшаем
Иногда в процессах и инструментах что-то меняется. Например, ещё пару месяцев назад дизайнеры сами выгружали и готовили иконки для разработчиков под каждую платформу. Теперь мы приблизились к тому, что нужно выгружать всего одну иконку в SVG. Процесс изменился, и мы обновили документ про иконки.Чтобы не упускать такие нюансы из виду, мы просим ребят оставлять комментарии в любых документах, где они видят ошибки и неточности. В «непродуктовые» дни я прорабатываю и исправляю эти замечания.Самые честные люди — это новенькие дизайнеры во время испытательного срока.Самые честные люди — это новенькие дизайнеры во время испытательного срока. Они легко расскажут о непонятных моментах, отметят, что компоненты работают странно, и спросят, почему мы даём такие подробные названия иконкам. После онбординга мы собираем обратную связь и улучшаем документы для новичков.В других компаниях я подсмотрел ещё одну крутую штуку — единый документ для наставника и новичка с понятными задачами на весь период испытательного срока со всеми важными ссылками. Мы реализовали эту идею у себя — понравилось и новичкам, и эйчарам 🤠(min-width: 1601pxcontent-image--5326ee7e-3f97-59e2-96eb-b085575df3f4offset: 0pxfigcaptionШаблон персонального чек-листа для новичка. Работает ещё и для наставников: сразу понятен список задач на весь испытательный срокfigcaptionfigurep>«Канон» — это коллективный труд, в котором собраны знания самых разных дизайнеров. Вклад в библиотеку может внести любой сотрудник. Недавно Андрей сделал нам подарок — собрал целый раздел про анимации и законтрибьютил его в «Канон». Такое произошло в первый раз, и я надеюсь, что не в последний.(min-width: 1091pxcontent-image--270cfdb7-c26b-5b0b-97a3-1e3bd91b21e3offset: 0pxfigcaptionРаздел про анимацииfigcaptionfigureh2Что нам это дало
«Канон» стал неотъемлемой частью онбординга, которая упрощает многие бытовые моменты. Сейчас к нам уже почти не приходят с вопросами, раскрытыми в доке.Главный результат — новички быстро погружаются в работу. Это очень важная для нас метрика — чем меньше времени занимает онбординг, тем больше сил остаётся на задачи. Так сохраняется импульс и интерес к работе с самых первых дней в компании.Ещё один важный для руководителей момент — эффективнее используется время наставников. Теперь они передают смыслы и принципы сразу на конкретных задачах, не устают от рутинных вопросов. Ведь сложно чувствовать себя крутым специалистом, если всё время приходится рассказывать, где хранятся шрифты.Посмотреть своими глазами
На что обратить особое вниманиеЗагляните в «Принципы проектирования продуктов». Это ДНК нашего подхода к дизайну и своеобразный мостик между дизайнерами и продактами, который помогает создавать качественные интерфейсы. Почитайте статьи в разделе «Как?», посмотрите «Лучшие практики». И давайте обмениваться опытом — делитесь своими подходами и лайфхаками в комментариях!Чем «Канон» может быть вам полезенМы прошли через трудности, с которыми сталкиваются многие дизайн-команды, когда начинают расти или переходят на удалёнку. Наша база знаний — это место, где подробно описаны решения таких проблем. Пользуйтесь!(min-width: 3842pxcontent-image--c8cdc6c1-ba9a-5f2b-ae31-c23b5a253753offset: 0pxfigcaptionЭто мыfigcaptionfigurecontentId":265595,"count":4,"isReposted":false,"gtm":nullid":265595,"gtm":nullabg_41179 { background-image: url(https://in-scale.ru/wp-content/uploads/2020/04/oformlenie-gruppy-vk.jpgСодержаниеПоказать всё содержаниеСодержаниеp>Отличный дизайн в группе ВКонтакте – это возможность показать потенциальным клиентам, что Вы серьёзный человек, что с Вами можно и нужно работать. К тому же, грамотно оформленная страница сориентирует пользователей в куче информации без лишних звонков и переписок.
При этом, стремление к прекрасному ограничено строгими правилами: есть набор блоков, элементов, имеется свод правил к размерам картинок для декстопа, смартфонов и тд. За эти рамки не выйти, они едины и для всех. Универсальных рецептов оформления сообщества ВК в природе не существует, всё зависит от Ваших целей и фантазии. В статье разберём как оформить паблик в VK, чтобы использовать возможности соцсети по максимуму.
Элементы оформления
Оформить сообщесто можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Универсального рецепта для дизайна нет, все зависит от Ваших целей и фантазии. В статье будут все возможные блоки сообщества, которые можно оформить в едином стиле. И чтобы Вам было понятнее, к каждому пункту я приведу примеры.
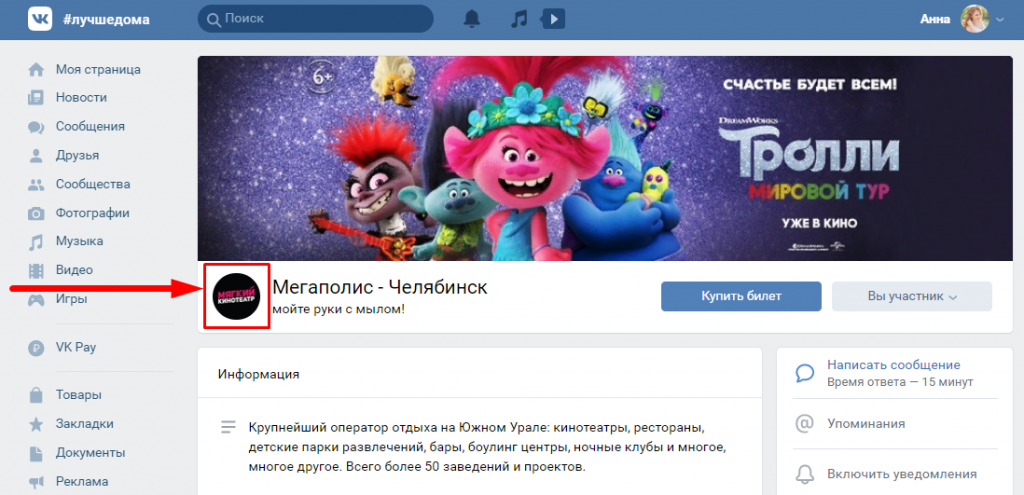
1. Аватар
Главная картинка паблика расположена рядом с названием. Аватарка – единственный элемент, который виден пользователям ещё до момента входа в паблик. От ее привлекательности зависит, зайдет человек в Ваше сообщество или нет. Есть несколько вариантов представления аватара.
– Логотип
Отлично подойдет, если у Вас крупный бренд, чей фирменный знак хорошо известен и не вызывает вопроса “Что это за компания?”.

– Название
Используйте, если Ваша организация малоизвестна. А чтобы сразу было понятно, чем Ваша группа полезна подписчикам, добавьте краткое описание деятельности мелким шрифтом.

– Тематическая картинка
Один из самых наглядных способов отразить сферу работы сообщества. Так, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи – ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.

2. Обложка
Заметив Ваш классный аватар в ленте или списке сообществ, пользователь может перейти в группу. И первое, что бросится ему в глаза здесь – обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
Вы можете сделать её статичной или динамичной, вставив интерактивные элементы. А можно вообще сделать обложку живой из фото и видео.
– Активные подписчики
На динамичной обложке, как в примере, Вы можете показывать топ активных подписчиков группы, аватарки последних вступивших в сообщество и т.д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.

– Лицо бренда
Яркий пример статической обложки с изображением блогера-владельца группы и названием. Для личного бренда самое то – Вас же должны узнавать и запоминать?

– Привлекающее видео
Вставьте до 5 слайдов в шапку, которые сменяют друг друга. Необычная презентация группы сразу привлечет внимание пользователей.
Но есть минус, живые обложки воспроизводятся только на мобильных устройствах (поэтому и пример с мобильного).

На ПК показывается только первый слайд или любая другая картинка в статичном виде.

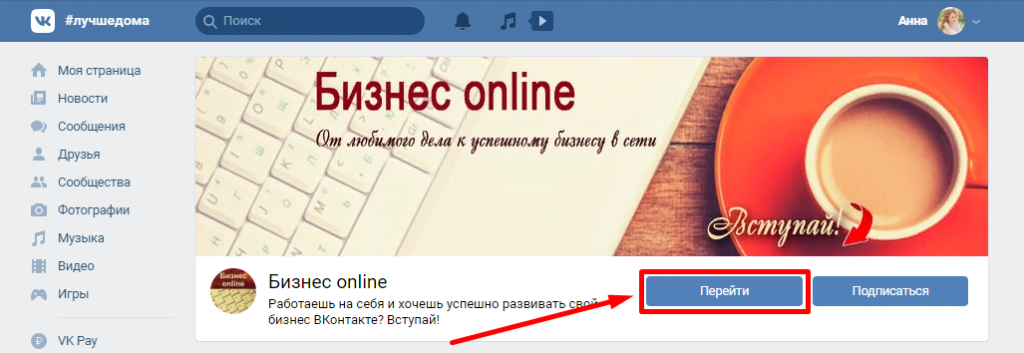
3. Кнопки активного действия
Следующий элемент визуально продолжает шапку группы, но в нём есть свои особенности, которые я оформила в отдельный пункт. Это кнопки действия. Они настраиваются в разделе “Управление”. Вы можете назвать кнопку по-разному, в зависимости, допустим, от оффера, расположенного в шапке.
Самое большое преимущество таких кнопок – возможность заставить потенциального клиента совершить нужное вам действие быстро и минуя лишние шаги: хотите продаж – направляйте сразу к товару или услуге; хотите больше подписчиков – приглашайте пользователей вступить в Ваше сообщество в один клик и тд. Ниже рассмотрим примеры использования кнопок активного действия в группах из разных сфер.
– Подробности

– Звонок

– Перейти к рассылке

– Переход на сайт

4. Меню
Это навигатор по Вашему сообществу. Меню облегчает поиск информации для подписчиков. Особенно актуально, если паблик создан для продаж и демонстрации разных категорий товаров и услуг.
И сразу определимся: меню – оно в Африке меню. Оно будет перенаправлять пользователей в основные разделы группы. Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
– Виджет-меню
Если хотите быть в тренде – это Ваш вариант. Это миниатюрные иконки под названием или описанием сообщества. Настройте их в разделе “Управление сообществом”. Только учтите, что на внешние ссылки переход будет невозможен.

Кстати. Оптимизируйте общение с клиентами с помощью SaleBot. Чат-бот автоматически ответит на сообщения, сохранит данные о клиенте и его заявках. А еще Вы сможете не только выбрать готовый шаблон ответов, но и создать свой. Согласитесь это облегчит работу в соцсети? Кликайте и тестируйте 7 дней бесплатно -> SaleBot (Промокод “Inscale” 7дней бесплатного доступа)
– Закрытое
Размещается в блоке “Свежие новости” на главной странице. Для удобства пользователей переименуйте его в настройках на слово “Меню”. Виден этот элемент будет только при нажатии на вкладку.

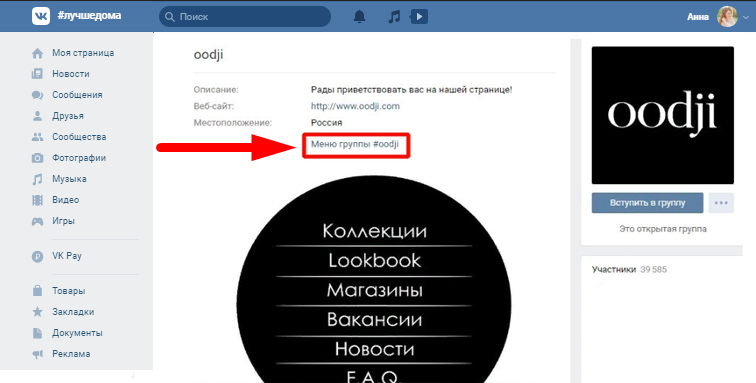
– Открытое
Отдельная вики-страница с настройкой переходов между разделами. Создайте отдельно закрепленную запись с кнопкой “Открыть меню”, по которому гости или подпсчики зайдут в меню.

– Скрытое
Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку Вы можете в виде текста или эмоджи. Но сейчас такое меню редко кто используют, это устаревший вариант. Но если Вам он нравится, дерзайте.

5. Закрепленный пост
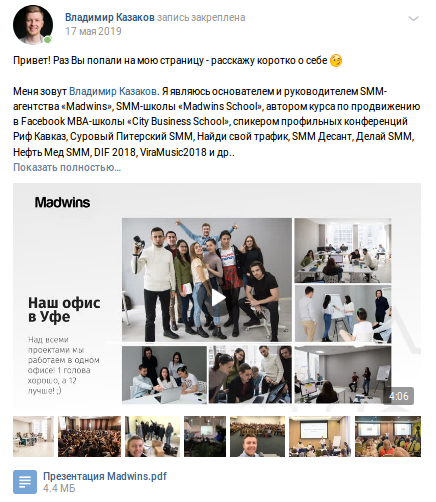
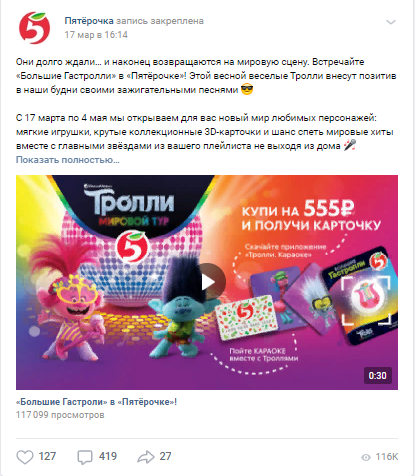
Запись, которая сохраняется и висит в самом верху ленты. Пост в закрепе скрывает описание и меню группы. Это один из самых распространенных вариантов. Но Вы можете выбрать другой, примеры ниже.– Знакомство
Здесь можно рассказать о себе и компании, продемонстрировать Ваше УТП, ключевые преимущества, условия работы. Это может быть текст с вложенными изображениями или короткий презентационный видеоролик.

– Продающий пост
Запись, рекламирующая определенные товар или услугу. Но помните, что она обязательно должна содержать оффер для целевой аудитории и триггеры. Они ускорят процесс принятия решения о покупке.

Кстати. Если Вы планируете продающий пост запускать в рекламу, то первое, на что нужно обратить внимание – качественная аудитория. Так и эффект лучше и не придется распылять бюджет. Собрать ее моно через парсеры. Самый ТОПовый – Pepper Ninja (“INSCALE2021” 30 дней при оплате).
– Анонсы
В них можно рассказать о новинках компании или предстоящих мероприятиях. Ваша цель в таком закрепленном посте – проинформировать подписчиков и подогреть интерес к какому-либо событию.

5. Виджеты
Это дополнительные блоки, на которых можно разместить важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов пабликов. Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже приведу самые популярные и полезные.
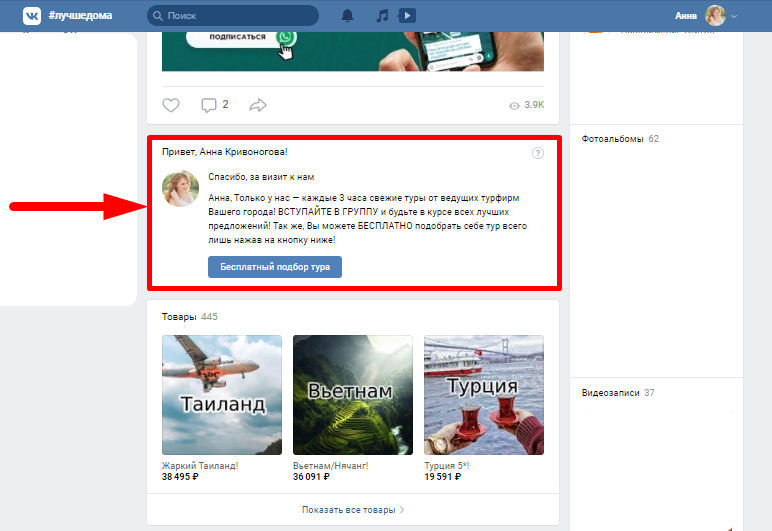
– Приветствие / информация о себе
Создает персонализированное обращение к каждому подписчику сообщества, что влияет на уровень лояльности. Этот виджет расположен над лентой новостей и отлично виден как с ПК, так и с мобильного приложения. Здесь можно кратко рассказать, что ожидает пользователя в Вашей группе.

– Оформление заявки
Подходит для повышения уровня продаж. В паблике виджет отображается дополнительной кнопкой “Оформить заказ” или “Сделать заявку”. При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.

Заявки с виджета могут копиться в специальной структурированной табличке или падать в Ваши личные сообщения.
– Оставление отзыва
Товары или услуги с множеством положительных отзывов вызывают больше доверия у пользователей. Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Он отобразит последние комментарии от подписчиков на главном экране. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фитбек-комментариев.

Интересно. Не успеваете вовремя выложить пост или историю? Или не знаете что выкладывать в своем аккаунте? Эти проблемы можно решить за пару минут с помощью SmmBox. Сервис составит контент-план и автоматически будет публиковать материал любого формата. А еще он найдет популярный контент под указанную тематику. Согласитесь таких сервисов мало? Кликайте и пользуйтесь бесплатно -> SmmBox
6. Подкаст
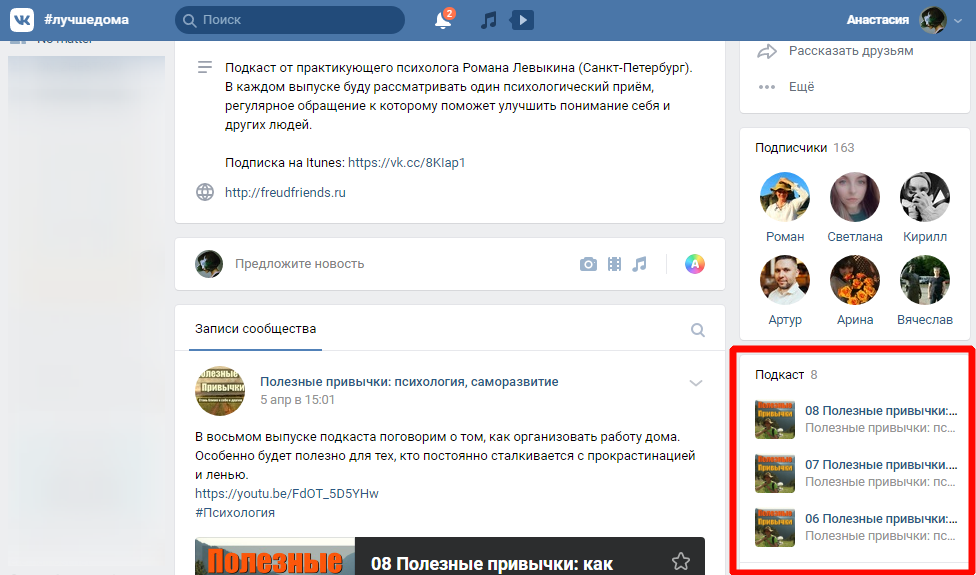
Это аудиоблоги с расширенными возможностями прослушивания. В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания. К подскастам при публикации Вы можете добавлять текст, изображения, видео, опросы. Размещать их можно над лентой или сбоку.
– Аудио
Обычные аудиодорожки в паблике могут отображаться под разделом с информацией – на виду у подписчиков.

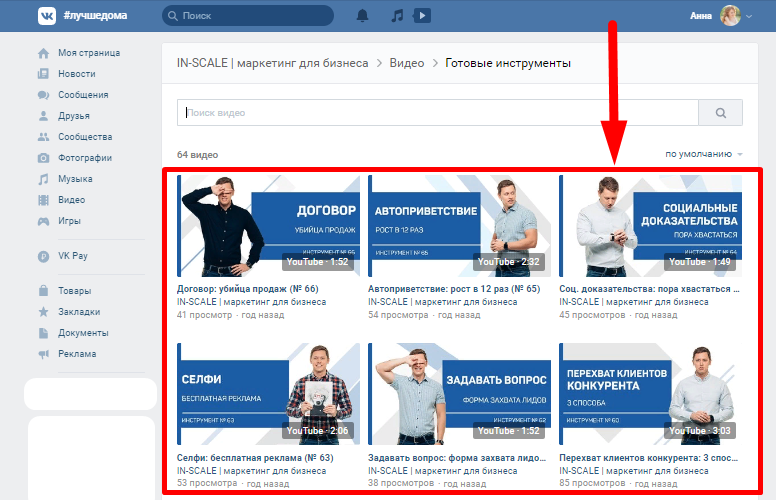
– Видео
Аналогичная история с видеозаписями. Они могут отображаться в правом меню или одним из центральных блоков. В обоих вариантах пользователям видны обложки видео, поэтому лучше оформлять их в едином стиле группы.

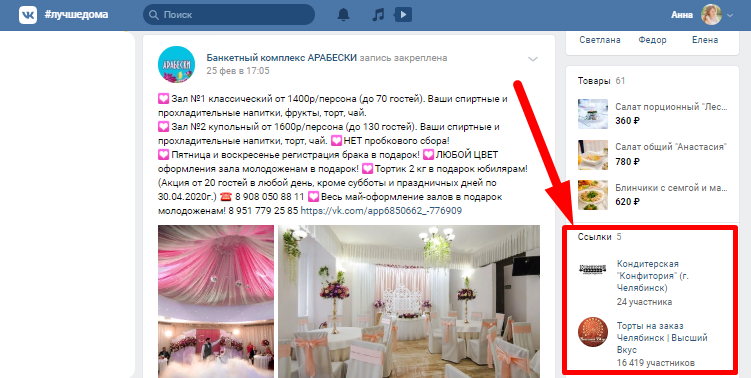
7. Ссылки
Раздел со ссылками находится в правом боковом меню. Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
– Соцсети
Самый распространенный способ – разместить ссылки на аккаунты в других социальных сетях. Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.

– Официальные сайты
Часто раздел используют и для ссылок на официальные сайты компании или сайты-помощники. Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.

– Партнёры
Крупные компании часто имеют партнеров, сотрудничают со смежными по профилю организациями, используют взаимопиар. В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.

Кстати. Еще один простой способ создать пост который точно станет популярным – подсмотреть, что зашло у конкурентов, и сделать что-то похожее. В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
8. Обсуждения
Блок с обсуждениями располагается в правом боковом меню. Подписчикам только дай волю обсудить Вас, Ваши услуги или какую-то конкретную тему. Расскажут всё и даже больше. Поэтому этот блок Вам в любом случае будет полезен.

– Отзывы
Необходимо собирать мнения и впечатления о Вашем продукте, тем самым налаживать обратную связь.

– Вопрос-ответ
Вы можете отвечать на вопросы пользователей или сами составить список часто задаваемых вопросов и прописать на них ответы.

– Правила
Вы можете опубликовать правила сообщества, рассказать о том, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами и т.д.

По теме:
Конкурс ВКонтакте: 20 идей 9 советов маркетолога
Как провести конкурс Вконтакте: 10 правил 10 сервисов
9. Аудио альбомы и видео
Вы должны продумать все до мельчайших деталей, даже таких, как дизайн обложек видео, фотоальбомов и плейлистов. Ниже я покажу на примерах удачное и правильное оформление.
– Корпоративные цвета

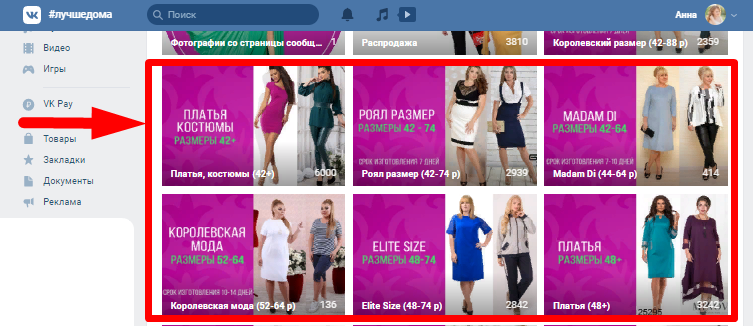
– Обложки-карточки товаров

10. Посты
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости Вашего бренда и формирования доверия к нему. Но не обязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Так, для информационных постов – одна подложка, для развлекательных – другая, и так далее.
– Картинка / видео
Самый распространенный вариант постов. В виде картинки или видео можете публиковать юмористический контент, схемы или примеры работ, отзывы и т.д.

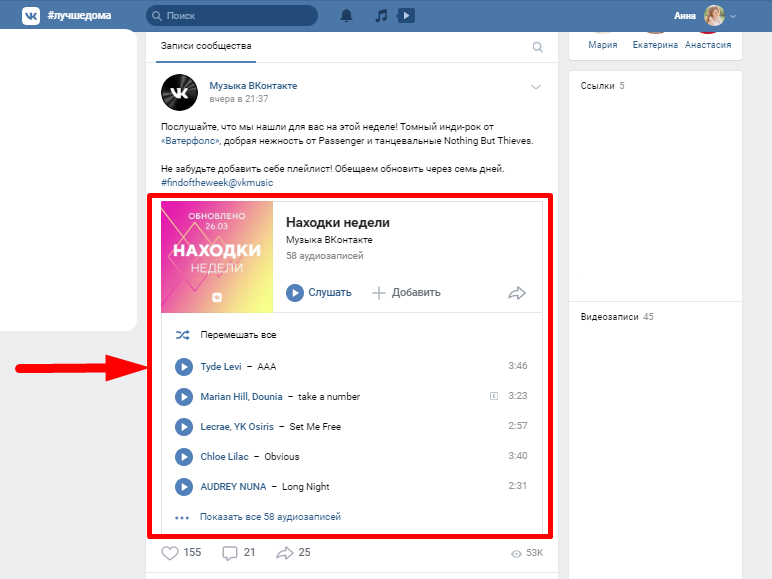
– Аудио / плейлисты
Музыкальная подборка развлечет пользователей. Так, в паблике по фитнесу можно выложить музыку для тренировок, а в группе по организации мероприятий подборку песен – поздравлений с каким-либо праздником.

И пока на забыл, если вы планируете рекламные активности, то пополнять бюджет рекомендую через сервисGetuniq, с ним вы здорово сэкономите. Только тссс… Кликайте и тестируйте -> Getuniq.
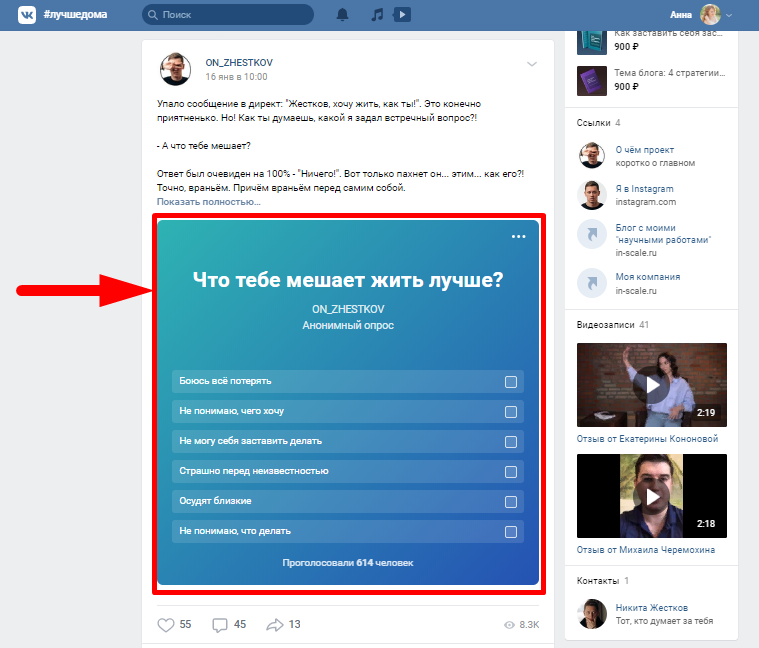
– Опросы
Опросы повышают активности в группе. Могут быть анонимными или общедоступными. Устройте голосование среди пользователей, и Вы получите обратную связь от подписчиков и лучше узнаете свою аудиторию.

Форматы изображений и сервисы
Сообщество должно одинаково круто смотреться и на ПК, и на смартфоне. И это реально, если будете соблюдать соотношение сторон каждого элемента и адаптировать их содержимое под просмотр на всех устройствах. Разберемся, как это сделать.
- Обложка. Оптимальный размер для ПК и мобилки 1590х400. Чтобы в приложении самое важное не обрезалось, помещайте в безопасную зону – в центр;
- Аватар. Квадратная или круглая миниатюра 200х200. Она и в ПК, и в мобильной версии отображается в полном объеме;
- Баннер/пост. Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся;
- Карточки товаров. Для обложке на товары подойдет любой квадратный формат. Делайте покрупнее, чтобы не терялось качество картинки. Допустим, 1000х1000
- Фотоальбомы. Один формат – 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
- Видеозаписи. Обычно обложка выставляется автоматически из набора случайных скриншотов ролика. При желании можно загрузить свою, размером 1280х720;
- Статьи. Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
По теме: Статистика Вконтакте: 15 важных метрик
Для оформления паблика ВКонтакте не обязательно прибегать к помощи профессиональных дизайнеров и платить за это большие суммы. Ниже я собрала сервисы для красивого оформления и правильной упаковки сообщества. С ними Вы все сделаете самостоятельно.
ВКЛЮЧАЙТЕСЬвконтактеh2 id="3">Коротко о главном
Легко заметить, что даже на этапе оформления сообщество отнимает много сил и времени. Оформление сообщества в VK – процесс, в котором творческая составляющая должна подчёркивать коммерческую привлекательность компании. Для этого соцсеть предлагает разные возможности оформления для реализации этой задачи.
Продукт может быть несказанно хорош, но какой в этом толк, если группа его не презентует или делает это не в полной мере. Поэтому здесь важно с умом подойти не только к продаже товара, но и к сообществу, через которое он будет реализован.
По теме:
Охват в Вконтакте: что это как посмотреть
Аудиореклама в Вк: как настроить примеры
Промопост в Вк: примеры лайфхаки от эксперта
Сервисы накрутки Вконтакте: 25 сервисов 5 советов
Автопостинг Вконтакте: 21 сервис 9 главных функций
Накрутка подписчиков в группу Вк: 25 сервисов 7 лайфхаков
Биржа рекламы ВКонтакте: ТОП-8 сервисов 10 функций
На Ваше счастье сейчас нет необходимости нанимать дизайнеров или обращаться в специализированные агентства для разработки продающего визуала. Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
